Project Details
1总的来说看到任何一个网页都可以很快地复现出来,合并改进。 2找到了很多不错的网页模板素材
wiki制作历程记录
三月,在框架下搭建了第一个博客,了解了html,css,js基本的概念,当时有种想法一定要搭建起来很炫酷的效果的网站。
四月,了解到zje有一个igem这样比赛有专门做wiki的机会,我一想这不是刚刚好吗,正好是一个通过项目快速学习的机会,虽然知道自己什么都不会,可能是因为看了一些很nb的网站效果吧,就是有一种盲目自信就是能完整创造出来,因此便加入了。
五月,虽然了解到我们校区做wiki开局如开荒,大家都是零蛋,但是开始我想的是大家一起学习同一个内容然后对标一下进度,至少能稍微每日有收获地推进一点,(当然跳回去我感觉阻碍的因素其实是没有一个很好的学习教程,而我当时没有意识到我需要去主动找这样一个东西)这段时间外部没有很强的任务,内部我也没有说有很强的动机去做或者目标去完成,因此基本水着水着这一个半月就过去了
六月中旬,队伍终于开始干活了,需要每周汇报一定的进度了,可能因为我们队伍太零蛋了,我只调用过模板的实力也直接负责了内页模板和member(就是内页中所有界面)的制作,并且还要跟另外两位队友一起合作,这让我顿感压力,根据我的经验,我直接开始复现往届别的队伍的代码,(记得当时傻傻的,直接下载源码,所以如果为了把其中部分内容比如一个卡片翻转的效果复现出来,当时还不会用检查,每次都是在700行的代码里淘金子,删一点这个删一点那个祈祷他起作用)复现了一周,copy出来一个卡片,又一周copy一页,你说这是复现吧,确实复现出来了,但是能改吗,那是真改不了一点,一改就报错。
七月,突然被压力了,说我需要好好教队友怎么做网页,其实当时我心态是有点炸裂的,因为我很清楚我啥也不会,而且我当时很明白就是速通需要教到什么程度,但是我很清楚我没有那个实力,碰巧返校宣讲,在火车上我就搜索耕种各样“速通”“项目”字眼的视频,可能是看我时间太紧张了,终于看到一个复现企业官网的视频,大约3h,当时他的教学模式我一看瞬间惊为天人,整体逻辑是做一点响应一点这点很多视频如此,但是他最完美的地方是它是完整的,是真正的从白纸到完全的官网网页的,我在车上看完之后只感觉瞬间通透了很多,其实html css语法超级简单,但是以往讲语法的视频不够直观,菜鸟教程不够整体,看完之后我对一个网站的背后逻辑,看个div应该找css哪里做修改有了直观的认识,这还是我没有一个字一个字敲的情况下,后来分享水到渠成,虽然我不知道我通透是不是因为之前积累了很多,但是我感觉这个视频的价值就在从零开始教,所以我相信对我的队友应该是有比较大的帮助的。
八月,“如鱼得水"后很快搞通了teampage卡片的逻辑,然后"光明正大"的把当时看到的一个bestwiki的代码全copy,只稍微修改一点点点,(当时其实我们都有点慌,但是也没办法)上句我其实是摸鱼了,因为当时我感觉我实力够做任何静态效果的修改了(实际上后来一到难的发现并不是),当时我骗自己的街廓是美工没有给到东西,我不知道怎么做。(当然我现在跳回去的话,我会觉得应该拿出2-3个例子给美工组,请他们设计类似的,就像我开始的时候肯定没法根据说的东西凭空造出来一个效果,都是借鉴参考物代码或者以往类似代码,大家都不是业内沉潜多年,都需要一定的参考物才知道怎么做,做什么。)
八月下旬,开学前夕,美工突然发力了,把2个涉及到js效果的动态效果提上日程,包括当时队友中吕学姐做了个很炫酷的效果让我压力有点大,感觉要被拍死了:(。那段时间真是煎熬,我不知道为什么9pt问了无数遍了,重置改调无数遍就是不行。后来没办法了我决定暂时关闭gpt这个脑机接口,开始转自己的脑子了,我逐渐意识到我要解决的问题其实是基本的css定位功能问题,于是用b站重新回炉包括菜鸟教程各种代码,其实也没用多少时间,但是整体效果有了,js文件逻辑成立了。
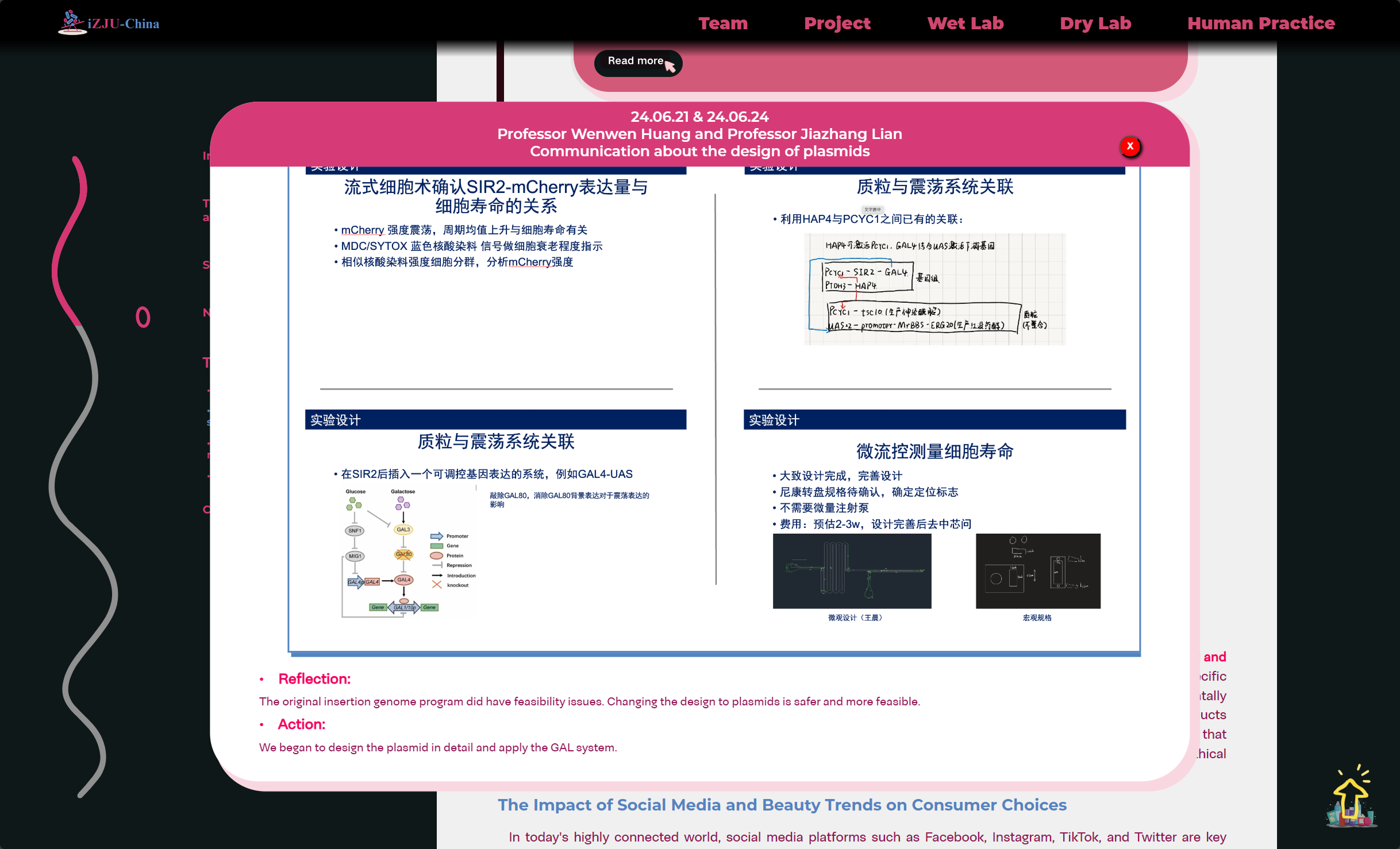
其实最难的就是这半个月完成的导航栏效果和hp中的点击跳出框效果,完成这两个的同时其实各种div定位逻辑也就全通了,而且这段时间我彻底拿握了网页直接修改方式,效率相比初始绝对是三倍以上。可以说这个时候我才有种具正感觉静态htmlcss随便做了。 九月二十之后,其实发生了几个我感觉美观性根本性转变的节点, 1吕学姐把导航栏修复了,整体效果美观了不知道多少倍 2为了"降重"我修改了teampage中卡片的效果和图案(其实当时还希望有一个背面字可以下滑的效果调了一下午最后放弃了) 3就是儿位队反杨同学,刘同学,帮助上传了无数又件,立刻把单薄的网站变得有了学木的厚重感。
有关上传,其实现在这种git平台上传很简单,直接webvscode内修改就可以了。吕学姐把layout网站框架做起来了,上传修改方便了更多。王学长首页效果做的很完整,而且代码命名很好。基本很快我就合并到一起上传到网站上了。
虽然最后几天遇到了一些小问题,但是说实话整体大框架定了,小问题已经不足为虑了。略有遗憾的是我最后三天改首页代码实在是被VW定义位置搞到心态了,这种定义就一定会面临屏幕长宽比变化时图片出界,找最后想了很久,可能放到一个容器内然后min(1000px,80%)会能做,但是没时间了,就当大家都是电脑看的网站吧 还有一个小遗憾是没有在homepage加上svg随页面下滑整体背景改变的效果,这个js逻辑很好做,但是学会的太晚,美工构思没有计划做这种类型的。 对了,忘夸我们的队长了,贺学长真的太尽职尽责了,而且温柔体贴,换个学长的话可能wiki真没法有任何成果。